It is called JSX, and it is a syntax extension to JavaScript We recommend using it with React to describe what the UI should look like JSX may remind you of a template language, but it comes with the full power of JavaScript JSX produces React "elements"JSX is a staticallytyped, objectoriented programming language designed to run on modern web browsers Being developed at DeNA as a research project, the language has following characteristics faster JSX performs optimization while compiling the source code to JavaScript The generated code runs faster than an equivalent code written directly5/10/21 · The JSX result type By default the result of a JSX expression is typed as any You can customize the type by specifying the JSXElement interface However, it is not possible to retrieve type information about the element, attributes or children of the JSX from this interface It is a black box Embedding Expressions

横浜fm前田大然 J1得点ランク1位もメンバー外に 横内監督 良い選手の1人 フットボールゾーン
J リーグ 怪我 人 リスト
J リーグ 怪我 人 リスト-I've setup eslint &JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement () and/or appendChild () methods JSX converts HTML tags into react elements You are not required to use JSX, but JSX makes it easier to write React applications Let us demonstrate with two examples, the first uses JSX and the second does not



サポーター間トラブルで暴力行為 怪我人も Jリーグは横浜と浦和に制裁金0万円を科す サッカーダイジェストweb
12/6/17 · 「JSX キモい」という意見に対して、React 歴1年足らずのエンジニアが反論してみました。JSX キモくない! ps それにつけても Qiita Markdown の Syntax Highlight は、いつになったら JSX 記法に対応するの? 当然ながら GitHub はとっくの昔に対応してる。TFT Stats for jsx (OCE) Learn Summoners strategies, builds for champions and match history Prepare for battle with ranked stats based on Teamfight Tactics analyticsJSX is a React component that simplifies the syntax and the process of creating HTML templates and DOM elements JSX is written as HTML inline in the source code but gets transliterated to JavaScript instructions for DOM construction, thus getting the best of both worlds What is the virtual DOM in React?
The "JSX" Lesson is part of the full, Complete Intro to React, v6 course featured in this preview video Here's what you'd learn in this lesson Brian demonstrates how to use JSX which will transpile HTML tags into ReactcreateElement calls making the code more readable Conversion of the current App component to JSX is also covered in thisWe're having trouble reaching the tower Please try again in a moment Try againMDX is an authorable format that lets you seamlessly write JSX in your Markdown documents You can import components, such as interactive charts or alerts, and embed them within your content This makes writing longform content with components a blast 🚀
它被称为 JSX,是一个 JavaScript 的语法扩展。 我们建议在 React 中配合使用 JSX,JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。 JSX 可能会使人联想到模板语言,但它具有 JavaScript 的全部功能。 JSX 可以生成 React "元素"。JSX Компоненти React зазвичай написані на JSX Код написаний на JSX компілюється у виклики методів бібліотеки React Розробники можуть так само писати на чистому JavaScriptJapan Exchange Group (JPX) offers a onestop shop for a range of products and services with TSE, OSE, and TOCOM markets at its core, ensuring safe and highly convenient trading venues for



Tojx9gum9 Xvm



謹賀新年 今年のjリーグでブレイクが期待される7人 河治良幸 個人 Yahoo ニュース
Eslintpluginreact When I run ESLint, the linter returns nounusedvars errors for each React component I'm assuming it's not recognizing that I'm using JSX or React sArticles https//wwwi24newstv/enLivehttp//i24news/4GMK30qJn0AFacebook https//wwwfacebookcom/i24newsEN/Twitter https//twittercom/i24NEWS_ENInstagJSX 31K likes Welcome to hopon jet service No lines & no waiting means more time to do your thing Fly on 30seat jets between LA basin, Bay Area,



元大分トリニータのタイ代表mf 浦和レッズ加入の噂に Jリーグでプレーしたいが Football Tribe Japan



ベガルタ仙台戦をjリーグタイムで振り返る おばちゃんが鯱のお膝元で鹿愛を叫ぶ
The latest tweets from @JSXGrizilygangJSX is an independent regional airline in the United States that describes itself as a "hopon jet service" offering shorthaul flights between and within Arizona, California, Florida, Nevada, Texas, and Utah The airline sells its flights as public air charters under DOT 14 CFR Part 380, and flights are operated by its subsidiary Delux Public Charter (as JSX Air) under FAA Part 135Headquarters JSX Hanger 2, 4561 W Empire Ave, Burbank, CA Airline Summary Founded in 16, JSX (previously "JetSuiteX") is a hopon jet service that's faster on the ground, more comfortable in the air and competitively priced with flights starting from $ each way



j展望 川崎fは独走どころではない セルジオ越後 セルジオ越後 ちゃんとサッカーしなさい サッカーコラム 日刊スポーツ



磐田 武器消失で攻撃は最低評価のe 怪我人続出は事実も Poで残留と課題残る1年に 18年jリーグ通信簿 フットボールチャンネル
245k Followers, 28 Following, 48 Posts See Instagram photos and videos from JSX (@jsxgrizilygang)Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor3/12/21 · JSX# React and React Native use JSX, a syntax that lets you write elements inside JavaScript like so Hello, I am your cat!



Jリーグにおける 黄金世代 とは果たしてどの年代なのか 1991年生まれのjリーガー13選 Football Tribe Japan



横浜fm前田大然 J1得点ランク1位もメンバー外に 横内監督 良い選手の1人 フットボールゾーン
In JSX expressions that contain both an opening tag and a closing tag, the content between those tags is passed as a special prop propschildren There are several different ways to pass children String Literals You can put a string between the opening and closing tags and propschildren will just be that string This is useful for many ofJsx Logistics Llc 512 likes · 2 talking about this · 3 were here Cargo & Freight CompanyConverting a Vue template → JSX takes some effort I assumed the JSX transform was the same as React's (swapping ReactcreateElement with Vueh) This is close but Vue's JSX includes a few more changes It helped me to browse through Vue's jsxnext repo and JSX explorer Of note, vattributes are transformed differently



札幌が9年ぶり本拠開幕戦で最高の船出 横浜fc相手に5ゴール快勝で飾る 明治安田j1第1節 超ワールドサッカー



レアル 怪我人続出で 危機的状況 起用可能な選手は 12人のみ と現地報道 フットボールゾーン
2/2/21 · JSX is one of the core concepts of React So if you understand it well, you'll be able to write better React code In this article, we'll explore What is JSX in React and how to use itHow JSX is transformed to ReactcreateElementWhat is a JSX expression and whatJSX はテンプレート言語を連想させるでしょうが、JavaScript の機能を全て備えたものです。 JSX は React "要素" を生成します。 次の章 で React 要素を DOM に変換する方法について見ていきます。Though the JSX spec allows this, it is disabled by default since React's JSX does not currently have support for it React Automatic Runtime importSource string, defaults to react Added in v790 Replaces the import source when importing functions React Classic Runtime pragma string, defaults to ReactcreateElement



Jリーグの歴代大物助っ人外国人選手ランキング Top30



プレビュー クラブw杯 準々決勝 怪我人続出も 総力を挙げアフリカ王者に挑む jリーグ Jp
We've left on a jet plane, but you can follow these popular routesThe React docs have a comprehensive guide to JSX you can reference to learn even more Because JSXSingle « POMPEII » feat @aOfficiel Disponible partout http//jsxlnkto/pompeiiAbonne toi à la chaine https//jsxlnkto/ytsubProd Anibeatz – Cgfl



王者 川崎fの連覇か 阻むのはどこか Jリーグ推進委員会15メディアの優勝予想 スポーツナビ



J去就ウラ話 過密日程でトライアウト人数不足 高額選手の契約満了 新卒 新外国人合流も悩みの種なワケ Jリーグ Number Web ナンバー
Presentation Slides (wiki) presentation slides related to JSX References (wiki) documents related to JSX Resources (wiki) articles, examples and other resourcesJSX タグの先頭の部分は、React 要素の型を決定しています。 大文字で始まる型は JSX タグが React コンポーネントを参照していることを示しています。このような JSX タグはコンパイルを経てその大文字で始まる変数を直接参照するようになります。The compiler for next generation JavaScript



21シーズンj1年間スケジュール 2月26日開幕 今季はチームで実施



本命はc大阪より鹿島 川崎の猛追 浦和の 大逆転劇 はあるか 河治良幸のjリーグ後半戦展望 1 2 Dot Aera Dot アエラドット
6/22/18 · What is JSX?JSX や ES6 文法を、Babel というトランスパイラで ES5 の JavaScript に変換しています。 Chrome, Firefox などで動作します。IE8 で一部機能、IE9 で制限付き、IE10 でフル機能がサポートされます。JSX is a XML syntax extension to JavaScript that also comes with the full power of ES6 (ECMAScript 15) Just like HTML, JSX tags can have a tag names, attributes, and children If an attribute is wrapped in curly braces, the value is a JavaScript expression



大久保嘉人のギラギラ感が弱い 気持ちが切れたらいつでもやめる覚悟 はどうなるのか Jリーグ Number Web ナンバー



Jリーグにおける 黄金世代 とは果たしてどの年代なのか 1993年生まれのjリーガー10選 Football Tribe Japan



榊原 杏太 名古屋u 18 怪我人が多かったので 僕がやらなければいけないと強く感じていた大会でした 試合後コメント jユースカップ 決勝 jリーグ Jp



Jリーグで一番速い日本人は サニブラウン級のスピードを持つ8選手 サッカーキング



J1に帰還する 2人のレジェンド 札幌 小野伸二と稲本潤一の今 Jリーグ他 集英社のスポーツ総合雑誌 スポルティーバ 公式サイト Web Sportiva



両刃の剣になる 5人交代制 Jリーグにどう影響 日本経済新聞



j1 c大阪 大久保嘉人が負傷交代 クルピ監督 筋肉系のケガであると聞いている 東スポのjリーグに関するニュースを掲載



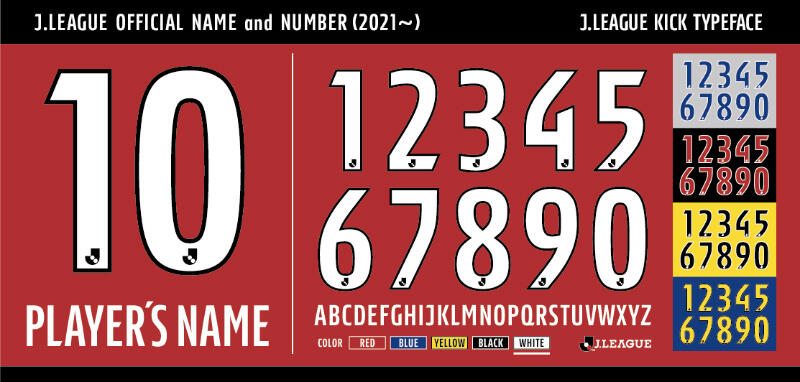
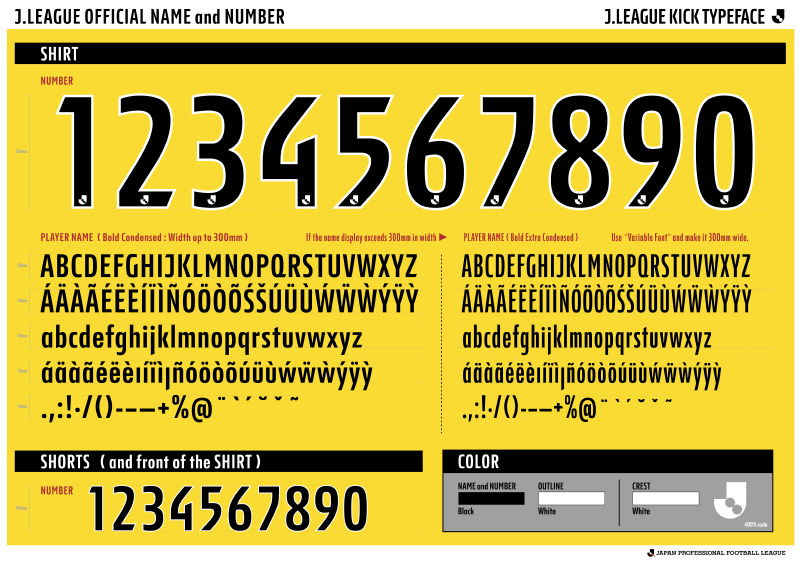
Jリーグが視認性向上を目的に来季から背番号と名前のフォントを統一 海外ではプレミアリーグが採用 超ワールドサッカー



川崎フロンターレ 大久保嘉人 負傷して担架で運ばれる J1第29節 14 10 22 Youtube



J2展望 いよいよ J1昇格2枠を懸けた熱戦がスタート みっしーが選ぶj2注目選手5選 サッカーキング



全選手紹介 東アジアno 1へ E 1サッカー選手権を戦う日本代表の選手名鑑 jリーグ Jp



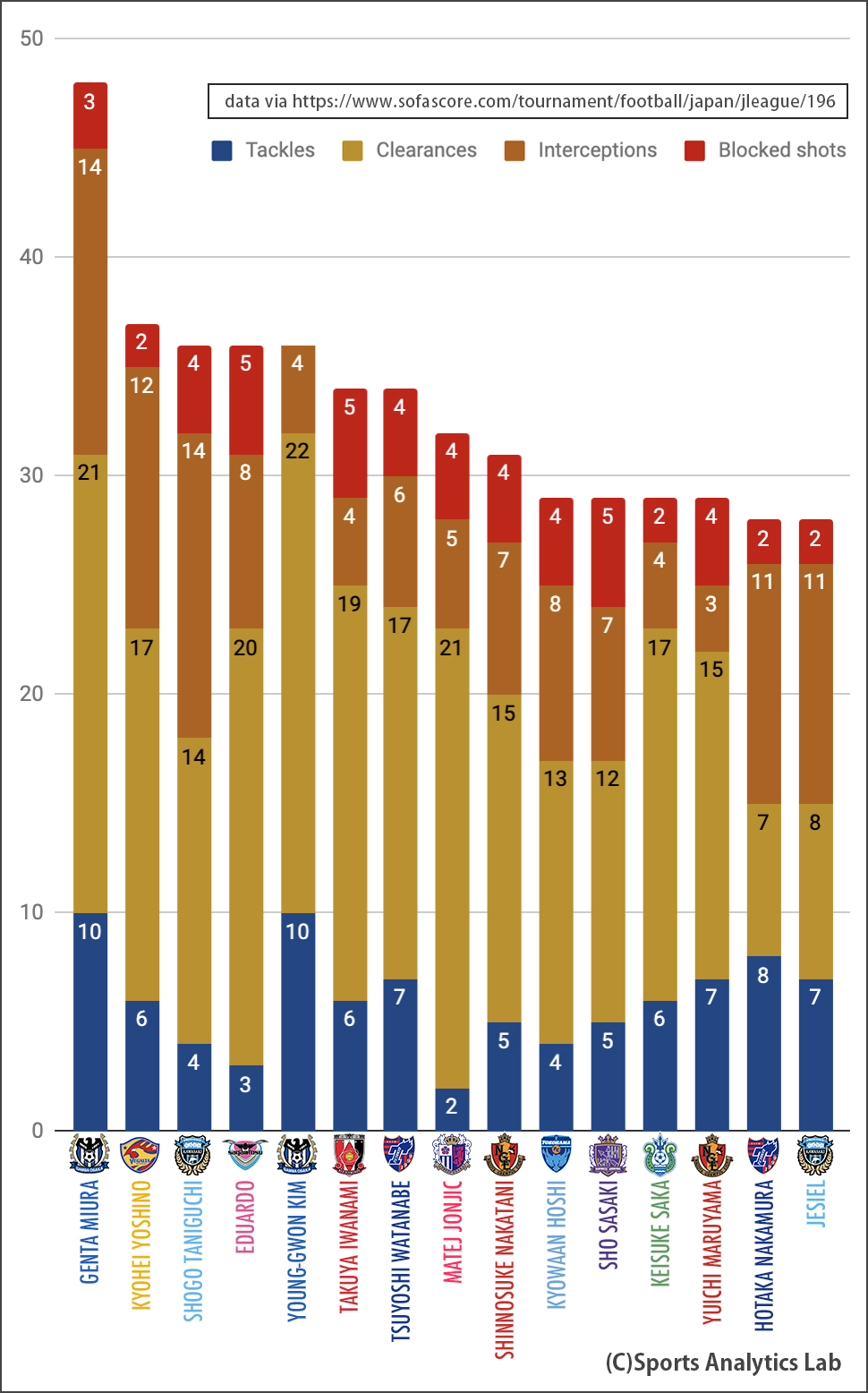
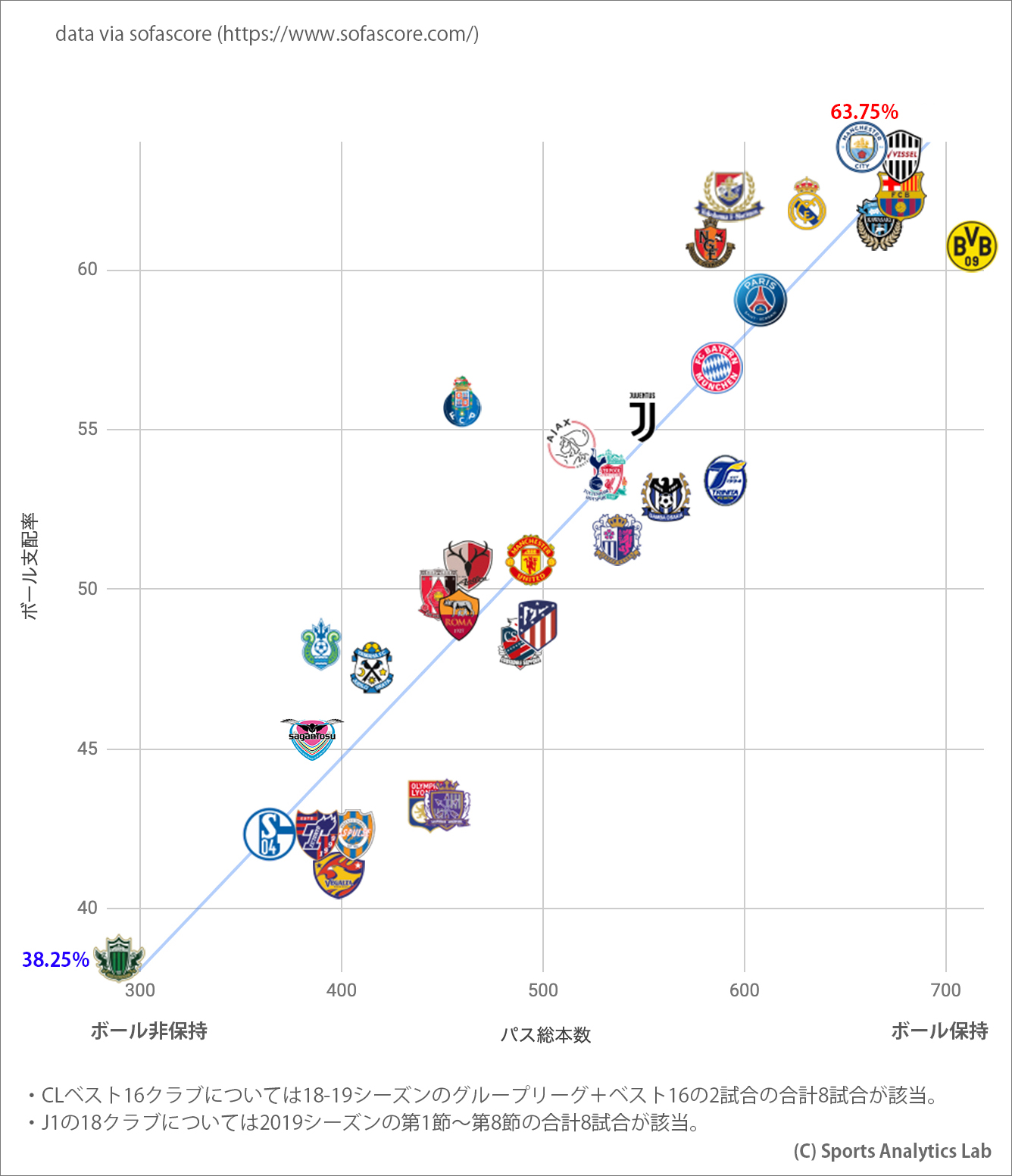
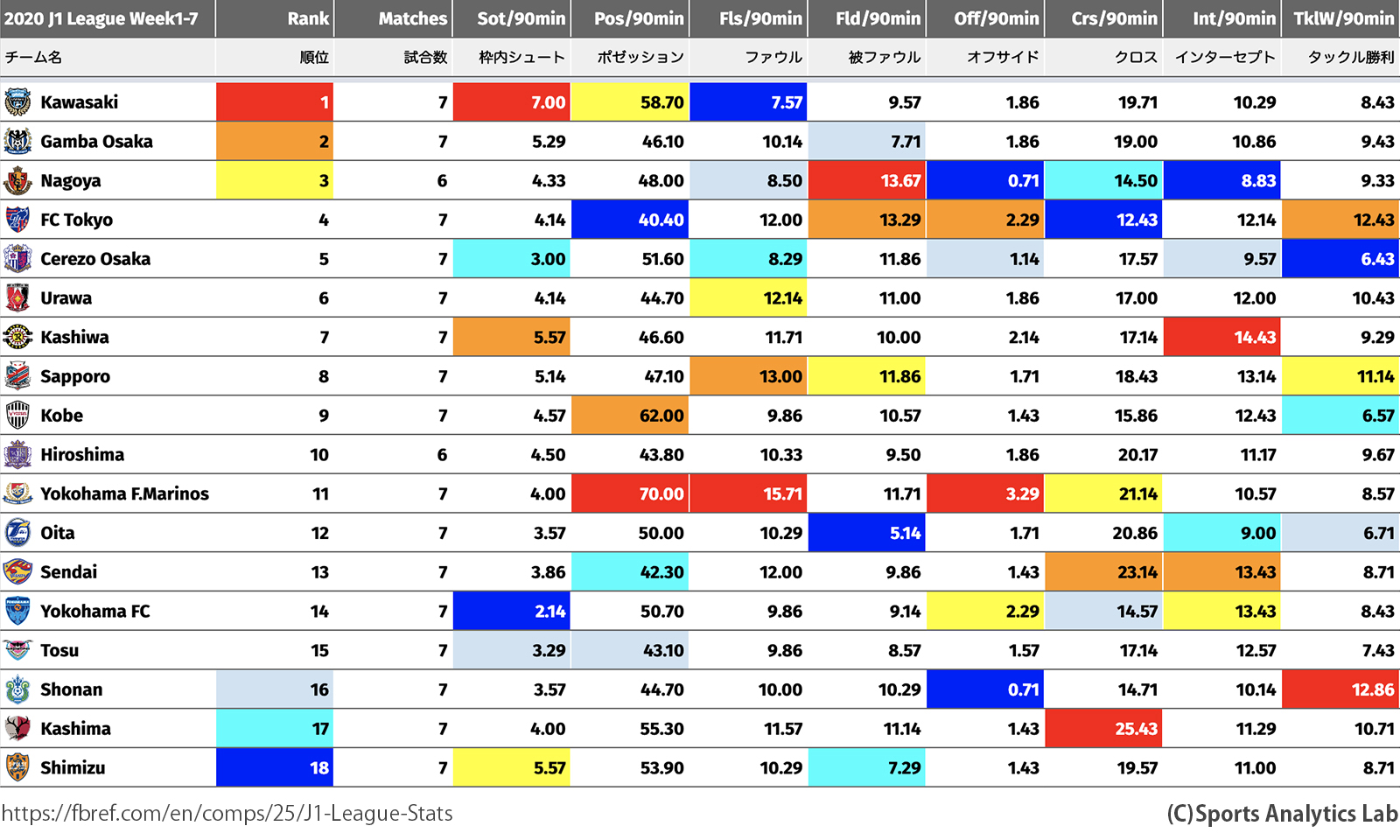
シーズン第1節 第7節 データで読み取る J1全18クラブのこれまでの傾向とチームスタイルまとめ Sports Analytics Lab



注目選手 米本拓司 Jリーグ Dazn News 日本



三笘だけじゃない 今jリーグで注目したい 若手日本人ドリブラー は Dot Aera Dot Yahoo ニュース



アビスパ福岡 期待の新戦力5人 ベルギーの中盤をオランダから獲得 その正体は フットボールチャンネル



Jリーグが視認性向上を目的に来季から背番号と名前のフォントを統一 海外ではプレミアリーグが採用 超ワールドサッカー



理由は新潟の怪我人続出 新潟vs名古屋のサテライトリーグは開催中止に ゲキサカ


Jリーグ王者 川崎はなぜaclで勝てないのか 今季は例年よりもチームの仕上げを急いだが サッカーダイジェストweb



年jリーグ引退選手5人 1 内田篤人にレイソルのj1優勝を支えたcbコンビも フットボールチャンネル



Jリーグ歴代ベストイレブン ファン投票結果発表 Nhkスポーツ



jリーグで活きのいいドリブラーが日本サッカーの閉塞感を打ち破る Jリーグ他 集英社のスポーツ総合雑誌 スポルティーバ 公式サイト Web Sportiva



J2のブレイク候補5人 引き抜かれないかサポーターは常にヒヤヒヤ Jリーグ他 集英社のスポーツ総合雑誌 スポルティーバ 公式サイト Web Sportiva


怪我人復帰で反撃開始 17 Jリーグdiv 1 第8節 Vs横浜fマリノス Tassiy S Blog



サポーター間トラブルで暴力行為 怪我人も Jリーグは横浜と浦和に制裁金0万円を科す サッカーダイジェストweb


Jリーグはレベルが高いし 日本人選手は優秀 Fc東京のレアンドロが母国メディアに語った日本のサッカーと生活 サッカーダイジェストweb



シーズン第1節 第7節 データで読み取る J1全18クラブのこれまでの傾向とチームスタイルまとめ Sports Analytics Lab



フロンターレ齋藤学が語る 絶望の時期 ケガでちらついた引退 回復後もベンチ外続きでj2移籍希望 Jリーグ Number Web ナンバー



j1 柏 ネルシーニョ監督 ケガ人続出での戦い評価 それぞれの役割を果たしてくれている 東スポのjリーグに関するニュースを掲載



特集 Jリーグ18シーズンで現役引退を決意した選手たち Goal Com



元ブラジル代表ストライカーがjリーグへ 今季はケガでプレーなし 超worldサッカー Yahoo ニュース



あなたが予想するj1降格4チームは 10位から発表 3位は湘南 2位は福岡 では1位は 10人アンケート 2 6 Jリーグ Number Web ナンバー



J移籍動向 浦和が西大伍ら4名獲得 5人を放出 J1総勢22選手に動きが 12月28日 サッカー スポーツブル スポブル



写真 磐田 最大の補強は怪我人の復帰 補強 総合力ともに低評価も 選手は粒揃い 19年jリーグ補強診断 フットボールチャンネル



大怪我を克服した ヒガシのクリロナ 神戸fw増山が覚えた身体の使い方 Jリーグ Number Web ナンバー



この冬 Jリーグにやって来るかもしれない外国人選手たち 21編



試合中の交錯でインドネシアgkが死亡 同僚の元jリーガー 本当に言葉がありません ゲキサカ



jリーグ プレミア化 最上位リーグ新設 外国人枠撤廃など検討 推進チーム たち上げ スポーツ報知



Jリーグ屈指のイケメンを紹介 すぽみて



大分トリニータ 注目選手 選手一覧 試合日程 21jリーグ選手名鑑 Dazn News 日本



サポーター間トラブルで暴力行為 怪我人も Jリーグは横浜f マリノスと浦和レッズに制裁金0万円を科す サッカータイム



浦和レッズの新型コロナウイルス対策 リーグ中断中に怪我人も復帰 選手たちの状態は タカネエ音声レポ 浦レポ By 浦和フットボール通信


Jリーグに来ない 代のフリーエージェント選手 Top10 スポーツニュースまとめ



Jリーグ前半戦 日本人ベストプレーヤー Fw編 今年最大の発見 大型ルーキーがインパクト 川崎の2選手が占める サッカーダイジェストweb



Jリーグで異例の 5人同時交代 終了間際に ネットもざわざわ 結局誰が誰と交代したのか スポニチ Sponichi Annex サッカー



Yjquesc85wwilm



Jリーグチームのトレーナーは各チーム何人くらいいるの Jリーグで活躍する理学療法士 トレーナー 2019年度編 サッカー好き人間が紹介する雑記ブログ



jリーグってなに 18jリーグ開幕特集 jリーグ Jp



完全に遅咲き のプラチナ世代 Jリーグmvp仲川輝人の分岐点となった 大学選択 The Answer スポーツ文化 育成 総合ニュースサイト



J1昇格争い大白熱 2 勝ち点7差で残り3試合 ケガ人と累積警告 続く長崎の崖っぷち 戸塚啓のj2のミカタ サッカー批評web



宇佐美 何すんだ に大久保 点取ってから言え j1 日刊スポーツ



19シーズン第1 8節 データで見るj1全18クラブの傾向 チームスタイルまとめ Sports Analytics Lab



2度の大ケガで苦しんだ本音を吐露 広島 佐々木翔はどう逆境をバネにしたか Jリーグ他 集英社のスポーツ総合雑誌 スポルティーバ 公式サイト Web Sportiva


セルジオ越後 天国か地獄かの欧州リーグと負けても安心のjリーグ 成長を促すのはどっち サッカーダイジェストweb



Psksjazrrvf6em



注目選手 坂圭祐 Jリーグ Dazn News 日本



大怪我で 落ち込んだのは1日だけ のワケ Jリーグmvp仲川輝人から高校生へのエール The Answer スポーツ文化 育成 総合ニュースサイト



17歳スタメン 15歳デビューで快勝した永井ヴェルディの未来戦略 Jリーグ他 集英社のスポーツ総合雑誌 スポルティーバ 公式サイト Web Sportiva


J1展望 川崎 鹿島 リーグ王者とアジア王者が激突 怪我人続出の鹿島に対し 川崎は新右sbを先発起用か サッカーダイジェストweb



J2展望 いよいよ J1昇格2枠を懸けた熱戦がスタート みっしーが選ぶj2注目選手5選 サッカーキング



怪我から復活 jリーグベストイレブンに 横浜fマリノス 朴一圭選手 本人のコメントも かっちんブログ 堅忍不抜



首位堅持へ 浦和が札幌を迎え撃つ j1通算2万ゴールの達成にも注目 プレビュー 明治安田j1 第8節 jリーグ Jp



今のうちにチェック jリーグ開幕直前 21シーズンの大会ルールをまとめました jリーグ Jp



今年最も輝いた男 ハマの新幹線 仲川輝人 の履歴書 jリーグ Jp



ヘディングのケガ防ぐには 27日にオンラインシンポ 朝日新聞デジタル



ガンバ大阪スペシャルインタビュー 酒井医療株式会社



Fc東京退団のジャエル Jリーグでの2年間に 怪我をしたけど 彼らの僕に対する扱いは Football Tribe Japan



Jリーグで最もデカい 背番号50 をつけた10人の有名選手



身長161cmでjリーグmvp 仲川輝人 試合前の仰天ルーティン Smart Flash スマフラ 光文社週刊誌



Jリーグ歴代ベストイレブン ファン投票結果発表 Nhkスポーツ



19年のjリーグは九州がアツい 九州 沖縄全8チームの見どころと注目ポイントまとめ ウォーカープラス



21年j1リーグ 必見の 移籍組7人 復活を期す 天才 や未完の大器が新天地へ Football Zone Web Yahoo ニュース



サッカー 大学で鍛えられた新人は Jリーグで旋風起こせるか 大きな期待の背景は 4years 大学スポーツ



Jリーグチップス の思い出 12 今野隆之 Note



サッカー 大学で鍛えられた新人は Jリーグで旋風起こせるか 大きな期待の背景は 4years 大学スポーツ



欧州クラブと若手日本人の思惑一致 狙われるjリーグ の生存術とは Footballista フットボリスタ



私選 Jリーグ21の注目選手をピックアップしてみます たのサカ



jリーグのタイトル 昇格争い 残留争いに影響 新外国人の合流で大きく変わるクラブ5 j2 j3編 河治良幸 個人 Yahoo ニュース



シーズン第1節 第7節 データで読み取る J1全18クラブのこれまでの傾向とチームスタイルまとめ Sports Analytics Lab



Jリーグから 中堅年代 8選手が初招集 森保監督 なぜ彼らを招集したかというと ゲキサカ



サッカー選手の前十字じん帯の怪我について jリーグをもっと好きになる情報番組 jリーグtv 19年11月6日 Youtube



けがを乗り越えて j1の主役に 仲川輝人さん 専修大学



Jリーグで珍事 Fc東京選手の 悲劇の決定的瞬間 に海外注目 Dfが歯と試合を失う The Answer スポーツ文化 育成 総合ニュースサイト



千葉連勝も怪我人続出の心配 清武は松葉杖をついて会場後に ゲキサカ



怪我人続出だけど大丈夫 10名が離脱中 静岡ダービーは総力戦必至 エスパルスインフォ


